What is HTML in Hindi:
हेलो दोस्तों मै गौरव पाठक एक बार फिर से Hindi jankari में आप सभी लोगो का स्वागत करता हूँ। आज के लेख में आप सभी लोगो को बताने जा रहा हूँ , कि HTML क्या होता है और इसका प्रयोग क्या है,आदि टॉपिक के बारे में नीचे बताऊँगा।
HTML क्या है :-
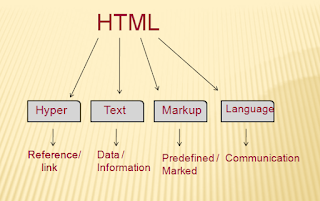
html का पूरा नाम (hyper text markup language) होता है,html इनफार्मेशन को सुन्दर और आकर्सक तरीके से word wide web में प्रेसन्ट करने का माध्यम है html को Tim Berners Lee के द्वारा सन 1991 में क्रिएट की गयी थी। html word wide web consortium (WC3) द्वारा एक सटैंडर के रूप में मैनेज की जाती है। WC3 एक इंटरनेशनल कम्युनिटी है,जो वेब स्टैंडर्स क्रिएट और मैनेज करने का कार्य करती है,जब एक टेक्नोलॉजी या लैंग्वेज स्टैंडर के रूप में चुन ली जाती है,तो सभी platforms,developers और organizations बिना किसी सर्त के उसे फॉलो करते है। इससे कोई फर्क नहीं पड़ता है कि आप कौनसा ऑपरेटिंग सिस्टम या एडिटर यूज़ कर रहे है,web pages create करने के लिए हमेशा html का ही प्रयोग किया जाता है। html की coding notepad पर की जाती है,और इसे desktop पर .html लगाकर save किया जाता है। html में create किये गए web pages को सभी platform पर देखा जा सकता है,इसके लिए आपको किसी प्रकार के स्पेशल प्लेटफॉर्म या सॉफ्टवेयर की आवश्यकता नहीं होती है। html platform independent है।
Hyper :-
hyper का मतलब होता है,कि html sequence में नहीं काम करता है। जैसे की किसी प्रोग्रामिंग लैंग्वेज में होता है,कि एक स्टेटमेंट के बाद अगला स्टेटमेंट एक्सक्यूटे होता है। यदि किसी html file में link है और यूजर उसपर क्लिक करता है। तो वह एक्सक्यूटे हो जाती है,इससे कोई फर्क नहीं पड़ता है। कि उससे पहले कितने एलिमेंट है। और वो सभी लोड हुए है की नहीं एक html फाइल के सभी एलिमेंट independent होते है।ये भी जरुरी नहीं की किसी एक html फाइल से पहले कोई दूसरी html फाइल एक्सक्यूटे नहीं हो सकती है। html एलिमेंट की ही तरह सभी html फाइल भी एक दूसरे से independent होती है।
Text :-
किसी web page में टेक्स्ट सबसे महत्वपूर्ण होता है ,टेक्स्ट ही वह इनफार्मेशन होती है ,जिसे प्रेसेंट करने के लिए web डिज़ाइन किया जाता है,html text को फॉर्मेट करके webpages में प्रेजेंट करने के लिए प्रयोग की जाती है।
Markup :-
मार्कअप का मतलब text के layout और style को फॉर्मेट करना होता है,आप टेक्स्ट को tag के द्वारा मार्क करते है। जिस प्रकार के tags के द्वारा टेक्स्ट को मार्क किया जाता है,वैसे टेक्स्ट webpage में show होता है। उदाहरण के लिए आप किसी टेक्स्ट को <h1> tag के द्वारा मार्क करते है, तो webpage में वह टेक्स्ट बड़ी और बोल्ड heading के रूप में दिखाई देगा।
Language :-
HTML का प्रयोग क्यों करते है :-
html एक हाइपर टेक्स्ट मार्कअप लैंग्वेज है, जो वेब पेज क्रिएट करने के लिए यूज़ की जाती है। html के विभ्भिन टैग को यूज़ करते हुए आप वेब पेज क्रिएट करते है,और उनमे विभ्भिन एलिमेंट जैसे-इमेज,ऑडियो,टेबल्स,लिस्ट,लिंक्स और टेक्स्ट आदि add करते है।
वेब डिज़ाइन के क्षेत्र में सीखी और सिखायी जाने वाली html सबसे पहली लैंग्वेज होती है। html के साथ CSS का भी प्रयोग किया जाता है,जो webpages को और भी बेहतर डिज़ाइन करने के लिए यूज़ की जाती है। html के साथ javascript के प्रयोग से webpages में logic add किया जाता है,और उन्हें dynamic बनाया जाता है।
C लैंग्वेज जानने के लिए क्लिक करे।
इंटरनेट क्या है,जानने के लिए क्लिक करे।
Java लैंग्वेज क्या है,जानने के लिए क्लिक करे।
HTML के Version:-
अबतक html के बहुत से version industry में आ चुके है,html के हर version में कुछ नए एलिमेंट add किये जाते है। html के सभी version के बारे में नीचे details में बताया गया है जो की निम्नलिखित है।
1.HTML 1.0:-
ये html का पहला version था,उस समय बहुत काम लोग इस लैंग्वेज के बारे में जानते थे। और html भी बहुत लिमिटेड थी,उस समय html द्वारा सिंपल टेक्स्ट के साथ webpage क्रिएट करने के अलावा कुछ ज्यादा नहीं किया जा सकता था।
2.HTML 2.0:-
इस version में html 1.0 के सभी feature थे,इस version के साथ ही इससे website develop करने का भी फीचर उपलब्ध हो गया था।
3. HTML 3.0:-
इस version के आने तक html बहुत पॉपुलर हो चूका था,इस version में browser के साथ compatibility problem हो जाने की वजह से इस version को रोक दिया गया था। लेकिन बाद में इसे नए और advance tag के साथ introduce किया गया था।
4. HTML 3.2:-
इस version में पिछले version के साथ कुछ नए tag add किये गए,ये वो टाइम था जब WC3 ने वेबसाइट डेवलपमेंट के लिए html को standard घोषित किया गया था। html का प्रयोग अब limited नहीं रह गया,और इसे व्यापक स्तर पर यूज़ किया जा रहा है।
5. HTML 4.01:-
इस version में कुछ नए tag के साथ ही cascading style sheet को भी introduce किया गया था। इस समय html पूरी तरह से modern language बन चूका था ,
6. HTML 5.0:-
ये html latest version है,इससे multimedia support के लिए कुछ नए tag provide किये है।
7. XHTML:-
ये version html 4.01 के बाद आया था,इसमें html के साथ xml को add किया गया था।
1.HTML 1.0:-
ये html का पहला version था,उस समय बहुत काम लोग इस लैंग्वेज के बारे में जानते थे। और html भी बहुत लिमिटेड थी,उस समय html द्वारा सिंपल टेक्स्ट के साथ webpage क्रिएट करने के अलावा कुछ ज्यादा नहीं किया जा सकता था।
2.HTML 2.0:-
इस version में html 1.0 के सभी feature थे,इस version के साथ ही इससे website develop करने का भी फीचर उपलब्ध हो गया था।
3. HTML 3.0:-
इस version के आने तक html बहुत पॉपुलर हो चूका था,इस version में browser के साथ compatibility problem हो जाने की वजह से इस version को रोक दिया गया था। लेकिन बाद में इसे नए और advance tag के साथ introduce किया गया था।
4. HTML 3.2:-
इस version में पिछले version के साथ कुछ नए tag add किये गए,ये वो टाइम था जब WC3 ने वेबसाइट डेवलपमेंट के लिए html को standard घोषित किया गया था। html का प्रयोग अब limited नहीं रह गया,और इसे व्यापक स्तर पर यूज़ किया जा रहा है।
5. HTML 4.01:-
इस version में कुछ नए tag के साथ ही cascading style sheet को भी introduce किया गया था। इस समय html पूरी तरह से modern language बन चूका था ,
6. HTML 5.0:-
ये html latest version है,इससे multimedia support के लिए कुछ नए tag provide किये है।
7. XHTML:-
ये version html 4.01 के बाद आया था,इसमें html के साथ xml को add किया गया था।
HTML कैसे काम करता है :-
html में series of short code होते है,जिससे की site author द्वारा text format में html file में सेव किया जाता है। एक बार web page का code complete हो जाता है,तो यूजर कोड का आउटपुट कंप्यूटर पर available किसी भी ब्राउज़र में देख सकते है।
HTML Tag:-
html tag निम्नलिखित प्रकार के होते है।
1.HTML Tag:-
html की शुरुआत करने के लिए इस टैग का प्रयोग किया जाता है,किसी html का पहला और अंतिम टैग html ही होता है। इस टैग के बीच में ही और सभी tag का प्रयोग किया जाता है।
syntax :-
<html>
.............
.............
</html >
2.Head Tag:-
यह html tag के बाद प्रयोग होने वाला tag है,यह हमारी सभी web file की सम्पूर्ण जानकारी रखता है। यह html tag के बीच में लगाया जाता है।
syntax :-
<html >
<head >
..............
..............
</head >
</html >
3.Title Tag:-
यह tag head के बाद लिखा जाता है,यह web page के title को बताता है,यह title file पर दिखाई देता है।
syntax :-
<html>
<head>
<title>
..................
..................
</title>
</head>
</html>
4.Body Tag:-
body tag, head tag के पूरक के रूप में कार्य करता है,यह टैग किसी web page की संरचना में आने वाले प्रत्येक भाग को दर्शाता है। यह head के बाद आता है,head tag,body tag का एक अन्य भाग बनाता है।
syntax :-
<html>
<head>
<title>
......................
.......................
</title>
</head.
<body>
.........................
.........................
</body>
</html>
टैग केस सेंसिटिव नहीं होते है,अर्थात इन्हे छोटे या बड़े किसी भी प्रकार के अक्षर में लिख सकते है।
HTML का छोटा सा कोड :-
<html>
<head>
<title>
This is a webpage
</title>
</head>
<body>
<h1>
My first heading
</h1>
<p>hello friends this is my first page</p>
</body>
</html>
हेलो दोस्तों मै आप सभी लोगो का बहुत-बहुत धन्यवाद करता हूँ ,मेरा लिखा हुआ लेख पढ़ने के लिए।अगर मेरा लिखा हुआ लेख समझ में आया हो तो प्लीज कमेंट बॉक्स में कमेंट करे। अगर आप सभी लोगो को किसी भी technical टॉपिक के बारे में कोई भी जानकारी चाहिए,तो प्लीज कमेंट बॉक्स में जरूर कमेंट करे।









bahut essay language hai
ReplyDeleteशुरुआत के वेबमास्टर्स के लिए html वेब डिज़ाइन कोड के नमूने
ReplyDeleteआईडी और क्लास सैंपल html कोड से स्टाइल को मिलाएं
ReplyDeletebahut hi acchse se samjhaya h aapne HTML ko. HTML IN HINDI
I really enjoyed your posts! I wanted to share my blog, https://see-coding.blogspot.com/, where I offer coding tutorials and tips for developers. You might find some of the content helpful for your readers.
ReplyDeleteThanks for your great work!